So I have started working on the project and I will be working on the issue #256.
I have successfully forked and ran the application on my linux pc on development setup. Works all fine.
I am confused a little to how to hash or modify the master password for the keyfile.
As it states in here on keepass’s official docs.
that it contains some hash data and encrypted data as well but it doesn’t provide any information to that.
Please guide me through if I am on the wrong page.
Also what shall be the xml template for this keyfile ?
I didn’t know for sure myself, so had to do a few experimentations, and just implemented it 
I think this should be a compatible format, see:
usage is pretty easy:
final keyFile = KeyFileCredentials.random();
final output = keyFile.toXmlV2();
output will contain a Uint8List with the XML you can simply write into a foo.keyx file.
you have to update the deps/kdbx.dart submodule. something like the following should work:
git update
git submodule sync
git submodule update
oh thats wonderful!
I will test this too.
Okay I will update my local repository and will try to further implement. Thanks man.
Ignore the previous repty. I was just doing something wrong. I found the updated code.
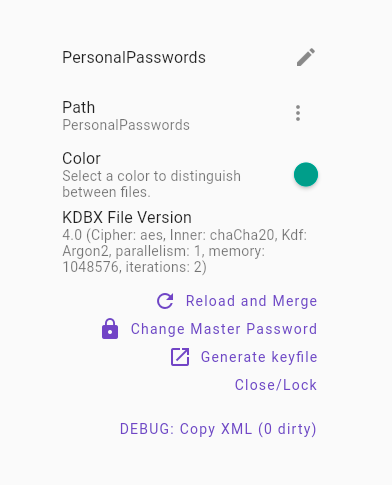
Also how should the user be allowed to generate the keyfile. I mean design / UX wise.
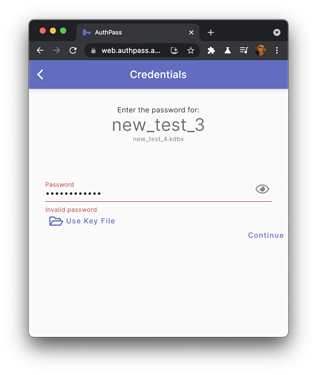
Like after the password is modified, should we pop some dialog box or something. Or ask the user like such on this screen →

For the later, we would need the master password that is stored in the memory, could you tell me how can that be accessed.
What do you say?
Also while I was browsing, I saw that labels, titles etc are according to app localizations, so I am adding mine in those files as well.
I like the way you’ve structured the project. Nice.
There is some issues that I have found like →
While opening any database, If I put any wrong password the application goes to some async loop and the loader keeps loading and does not show any error. I dont know if this is some issue in development only. If you want I can put an issue on the repo.
I think it should be part of the Change Master Password - the Keyfile is basically just one part of the master password in that case. I imagine it similar to the unlock dialog where you enter the password, and below it you can select the keyfile. In this case it’s the “Change Password” and below it a button to “Add Randomly Generated Keyfile” … then generate a key file and offer the user a way to save that file on disk. (should work similarly to how the password database can be saved locally… i guess this needs to be implemented twice, once for mobile (the writable file picker) and once for desktop… (can’t remember the plugin name right now).
Maybe take a look at other password managers how they implement the UI 
You only need to add it to app_en.arb - see the flutter localization documentation:
I don’t think so, at least it works for me:
There must be something else going on there. Have you tried a released version? You can also just try out https://web.authpass.app/
ok, that might be a bit more than you need  just look at the
just look at the app_en.arb file you just add your strings there with a key, an english “translation” … and a description… (and if necessary placeholders, etc.) and it will auto generate the AppLocalizations class for you. (When running flutter pub get or when you are running the app and it does a hot reload or hot restart)
the other languages will be translated through https://translate.authpass.app/
yeah I will check this.
Yes I am gonna add the labels/placeholders here only.
Yeah exactly, I think I am facing this on the developement version, so I am not so sure myself.
Yeah I actually checked this.
I mean I’ve worked on several flutter projects before. Some with a startup as well but this has really got some huge codebase. There are so many things going around, there’s bloc, localizations, different submodules, so yeah I am trying to understand things little by little.
What do think if we could create a documentation to this project’s code?
Also is it fine if I add/modify some minor changes. Like focus behavior and some UI changes?
So how would you review the changes.
How I think this works is →
- I make a PR
- Then you merge it on a temp branch. Run / build the application from that branch and check / test the app.
- Then you make the final call and merge it with master.
I am still new to open source contribution and all. But its fun to learn stuff and you’re ofcourse very knowledgable.
sure why not. Not sure about the format/place… The core is obviously in CONTRIBUTING.md but I could create a category in the forum - it has some Wiki-like features so it’s easy to modify and people could comment on it 
Sure. If it’s controversial maybe let me know in advance so I can give some input. Otherwise just send PRs. Make sure the PRs are reasonably small. The smaller the PRs, the easier it is to review and merge them. So it’s not a good idea to make like 20 “minor” changes in one PR, because if I’m opposed to a minor change, the whole PR would be stalled.
yeah, basically. Except that there is no need for the temporary branch. You should create a branch for every change in your own fork (always branch away from master so that each change is independent of each other). The PR itself is then built already. And once everything works as intended I’ll merge it directly into master.
No worries, AuthPass is still a small project 

Hey thanks for all this. It was really helpful.
Now I have struck myself with this new error.
So basically I was successful at creating a new random password and then I was trying to save the file on the local machine. So I was trying to get the local document address by using this
Future<String> getFilePath() async {
final Directory appDocumentsDirectory =
await getApplicationDocumentsDirectory();
final String appDocumentsPath = appDocumentsDirectory.path;
final String filePath = '$appDocumentsPath/foo.keyx';
return filePath;
}
and I was getting this →
error while saving the file
MissingPluginException(No implementation found for method getApplicationDocumentsDirectory on channel
plugins.flutter.io/path_provider)
Btw I am running the application in development on flutter web on a linux machine.
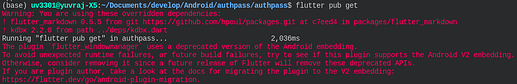
So after catching this I thought there is some error with the path_provider plugin and I ran the flutter clean command to get fresh dependencies but now I’ve got this new error where, well take a look here →
Warning: You are using these overridden dependencies:
! flutter_markdown 0.6.5 from git https://github.com/hpoul/packages.git at c7eed4 in packages/flutter_markdown
! kdbx 2.2.0 from path ../deps/kdbx.dart
Running "flutter pub get" in authpass... 2,036ms
The plugin `flutter_windowmanager` uses a deprecated version of the Android embedding.
To avoid unexpected runtime failures, or future build failures, try to see if this plugin supports the Android V2 embedding.
Otherwise, consider removing it since a future release of Flutter will remove these deprecated APIs.
If you are plugin author, take a look at the docs for migrating the plugin to the V2 embedding:
https://flutter.dev/go/android-plugin-migration.
I mean they’re warning but yeah.
Also, the application isn’t supporting hot reload, it always does hot restart. Have you built into it for this behaviour.
If you’ve faced such errors before then could you take a look into these. Thanks
I would let the user choose a location, take a look at the “save as” dialog: authpass/save_file.dart at 31e7341b08aedc37cd3d112841352aa3028a9b96 · authpass/authpass · GitHub
I wouldn’t support flutter web in the beginning, just native platforms first. On the web we would just produce a download dialog…
Just because you are ignoring an exception, won’t make it work 
If you read the warning message you can see that it is related to a plugin, nothing in AuthPass. I’ve already reported that:
Afaik this has nothing to do with AuthPass, but is a limitation of Flutter web
fyi, i’ve filed a PR, and now that it was merged, we should no longer see that error message  (I’ve updated the dependency in master).
(I’ve updated the dependency in master).